Gaussian Blur Gradient Background
This created no blur at the bottom gradually blurring.

Gaussian blur gradient background. On the background layer paint big blobs of pink teal and alternate green blues around the canvas to achieve a very soft gradient look go to filter blur gaussian blur with the radius set to around 50px. Added a layer mask. In the upper right hand corner i have a image of a face that had that same light tan in the background. If you havent already done so go to preserve your original file.
What i have going on is a gradient background using shape layer and gradient layer style effect from a white to a light tan. A way to go is to use an integral image. So if you want to blur only the background it has to be its own element. How to make a blurry background in photoshop.
In the add mask options dialog select white full opacity and click ok. Top to bottom on a regular letter size sheet. You have to blur the whole element in order to blur the background. Exit quick mask by pressing q again.
I faded this image into the gradient background by using gaussian blur. May 23 2019 explore charissacclarks board gradients on pinterest. Creating it yourself is a good exercise and it is really simple. Now go back to the blurred threshold image select all and copy ctrla then ctrlc.
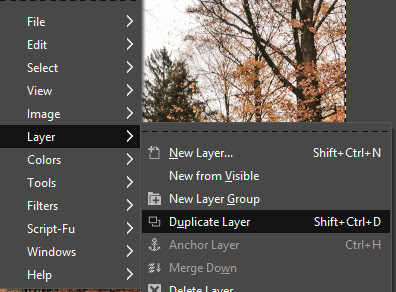
Heres an image i created with this technique. Share improve this answer. You can use a gradient to gradually blur a background. Duplicated the layer and added a gaussian blur.
Choose filter blur gaussian blur and use a small radius 05px etc. Photoshop elements blur blur the background with a gradient. Draw along the axis you want the blur to follow covering the length of the object. Be sure to check off as you go along.
Change to the gradient tool by pressing g. How do i combine a background image and css3 gradient on the same element. Before considering gaussian blur i recommend to explore a box blur solution that is visually hardly distinguishable from the gaussian one. Lets take a look at how you can edit your photo for a perfect blurred background.
Right click on the blur overlay layer and select add layer mask. 1 preserve your original file. I started with this picture. Go to the layers dialog.
First thing you need to do is open the image that you want to edit in photoshop. Drew a gradient from bottom of picture to about 14 from the top. The other option is to use adobe photoshops blur setting which can help you achieve the blurry background effect. I used paintnet and went to effects gaussian blur with a radius 5 to 10 pixels and just saved that as.
The blur is 2d operation and it is hard to handle row wise with different degree of blur in each row. See more ideas about gaussian blur background images and colors. Select the overlay blur image in the image drop down box if it is not selected already.